Updated time: 21/07/2017 Weex Devtools 能够方便调试 Weex 页面,但此功能离不开 Native 的支持。如何让你的 App 也集成 Devtools,在本章将会详细说明 Android 端如何接入 Weex Devtools。
Android 应用接入 添加依赖 可以通过 Gradle 或者 Maven 添加对 devtools aar 的依赖,也可以直接对源码依赖。强烈建议使用最新版本,因为 Weex SDK 和 devtools都在快速的迭代开发中,新版本会有更多惊喜,同时也修复老版本中一些问题。最新的 release 版本可在这里查看。所有的 release 版本都会发布到 jcenter repo 。
版本兼容
weex sdk
weex inspector
Debugger Server
0.13+
0.12+
0.2.39+
0.8.0.1+
0.0.8.1+
0.2.39+
0.7.0+
0.0.7.13
0.2.38
0.6.0+
0.0.2.2
-
添加 Debug 模式开关 控制调试模式的打开和关闭的关键点可以概括为三条规则。
规则一:通过 sRemoteDebugMode 和 sRemoteDebugProxyUrl 来设置开关和 Debugger Server 地址。 Weex SDK 的 WXEnvironment 类里有一对静态变量标记了 Weex 当前的调试模式是否开启分别是:1 2 public static boolean sRemoteDebugMode; public static String sRemoteDebugProxyUrl;
无论在 App 中无论以何种方式设置 Debug 模式,都必须在恰当的时机调用类似如下的方法来设置 WXEnvironment.sRemoteDebugMode 和 WXEnvironment.sRemoteDebugProxyUrl。1 2 3 4 private void initDebugEnvironment(boolean enable, String host) { WXEnvironment.sRemoteDebugMode = enable; WXEnvironment.sRemoteDebugProxyUrl = "ws://" + host + ":8088/debugProxy/native" ; }
规则二:修改 sRemoteDebugMode 后一定要调用WXSDKEngine.reload()。 一般來說,在修改了 WXEnvironment.sRemoteDebugMode 以后调用了 WXSDKEngine.reload() 方法才能够使 Debug模式生效。WXSDKEngine.reload() 用来重置 Weex 的运行环境上下文,在切换调试模式时需要调用此方法来创建新的 Weex 运行时和 DebugBridge 并将所有的 JS 调用桥接到调试服务器执行。在 reload 过程中会调用 launchInspector,这就是 SDK 控制 Debug 模式最核心一个方法,其传入参数即为 sRemoteDebugMode,若为 true 则该方法中尝试以反射的方式获取 DebugBridge 用来在远端执行 JS,否则在本地运行。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 private void launchInspector(boolean remoteDebug) { if (WXEnvironment.isApkDebugable()) { try { if (mWxDebugProxy != null ) { mWxDebugProxy.stop(); } HackedClass<Object> debugProxyClass = WXHack.into ("com.taobao.weex.devtools.debug.DebugServerProxy" ); mWxDebugProxy = (IWXDebugProxy) debugProxyClass.constructor(Context.class , WXBridgeManager.class ) .getInstance(WXEnvironment.getApplication(), WXBridgeManager.this ); if (mWxDebugProxy != null ) { mWxDebugProxy.start(); if (remoteDebug) { mWXBridge = mWxDebugProxy.getWXBridge(); } else { if (mWXBridge != null && !(mWXBridge instanceof WXBridge)) { mWXBridge = null ; } } } } catch (HackAssertionException e) { WXLogUtils.e("launchInspector HackAssertionException " , e); } } }
只要遵循上面的原理,开启 Debug 模式的方式和时机可由接入方灵活实现。从 launchInspector 可以看到,SDK 对 devtools 的 aar 包并无强依赖,我们的 App 只需要在 Debug 包中打包该 aar 即可,这样多少可以缓解包大小问题和安全问题。
例外 : 若修改 WXEnvironment.sRemoteDebugMode 的时机在 WXBridgeManager 初始化和 restart 和之前则 WXSDKEngine.reload() 可忽略.
规则三:通过响应 ACTION_DEBUG_INSTANCE_REFRESH 广播及时刷新。 广播 ACTION_DEBUG_INSTANCE_REFRESH 在调试模式切换和 Chrome 调试页面刷新时发出,主要用来通知当前的 Weex容器以 Debug 模式重新加载当前页。在 playground 中的处理过程如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 public class RefreshBroadcastReceiver extends BroadcastReceiver @Override public void onReceive(Context context, Intent intent) { if (IWXDebugProxy .ACTION_DEBUG_INSTANCE_REFRESH .equals(intent.getAction())) { if (mUri != null ) { if (TextUtils .equals(mUri.getScheme(), "http" ) || TextUtils .equals(mUri.getScheme(), "https" )) { loadWXfromService(mUri.toString()); } else { loadWXfromLocal(true ); } } } } }
如果接入方的容器未对该广播做处理,那么将不支持刷新和调试过程中编辑代码时的 watch 功能。
接入示例 最简单方式就是复用 Playground 的相关代码,比如扫码和刷新等模块,但是扫码不是必须的,它只是与 App 通信的一种形式,二维码里的包含 DebugServer IP 及 bundle 地址等信息,用于建立 App 和 Debugger Server 之间的连接及动态加载 bundle。在 Playground 中给出了两种开启 debug 模式的范例。
范例1:通过在 XXXApplication 中设置开关打开调试模式1 2 3 4 5 6 public class MyApplication extends Application public void onCreate() { super .onCreate(); initDebugEnvironment(true , "xxx.xxx.xxx.xxx" ); } }
这种方式最直接,在代码中直接 hardcode 了开启调试模式,如果在 SDK 初始化之前调用甚至连 WXSDKEngine.reload() 都不需要调用,接入方如果需要更灵活的策略可以将 initDebugEnvironment(boolean enable, String host) 和 WXSDKEngine.reload() 组合在一起在合适的位置和时机调用即可。
范例2:通过扫码打开调试模式
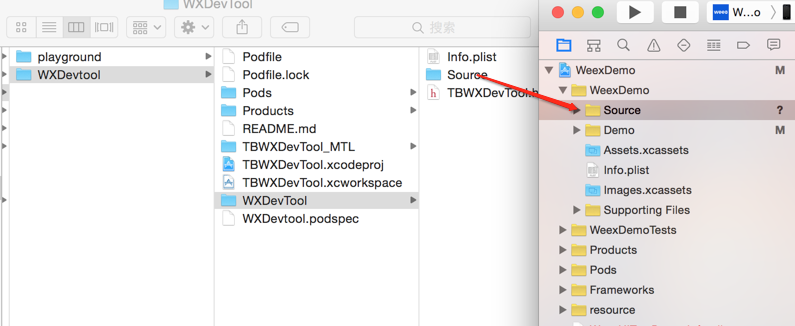
Playground 集成的具体代码可参考如下两个文件:
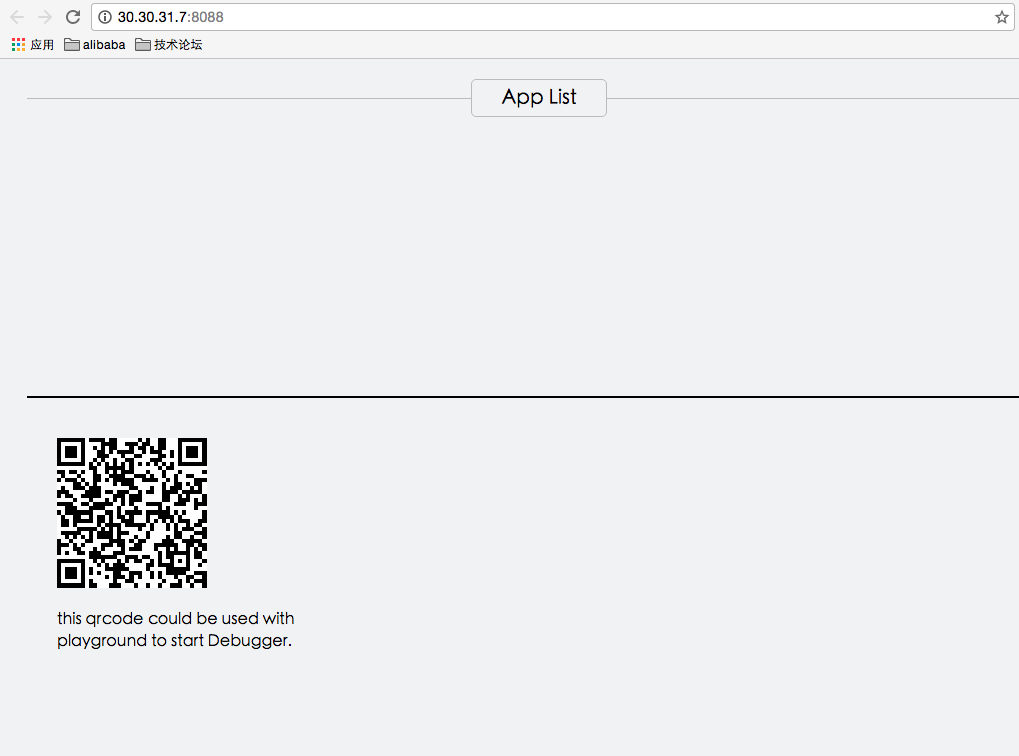
牛刀小试 前置工作 如果未安装 Debugger Server,在命令行执行 npm install -g weex-toolkit 既可以安装调试服务器,运行命令 weex debug 就会启动 DebugServer《Get Started》 )。页面下方会展示一个二维码,这个二维码用于向 App 传递 Server 端的地址建立连接。
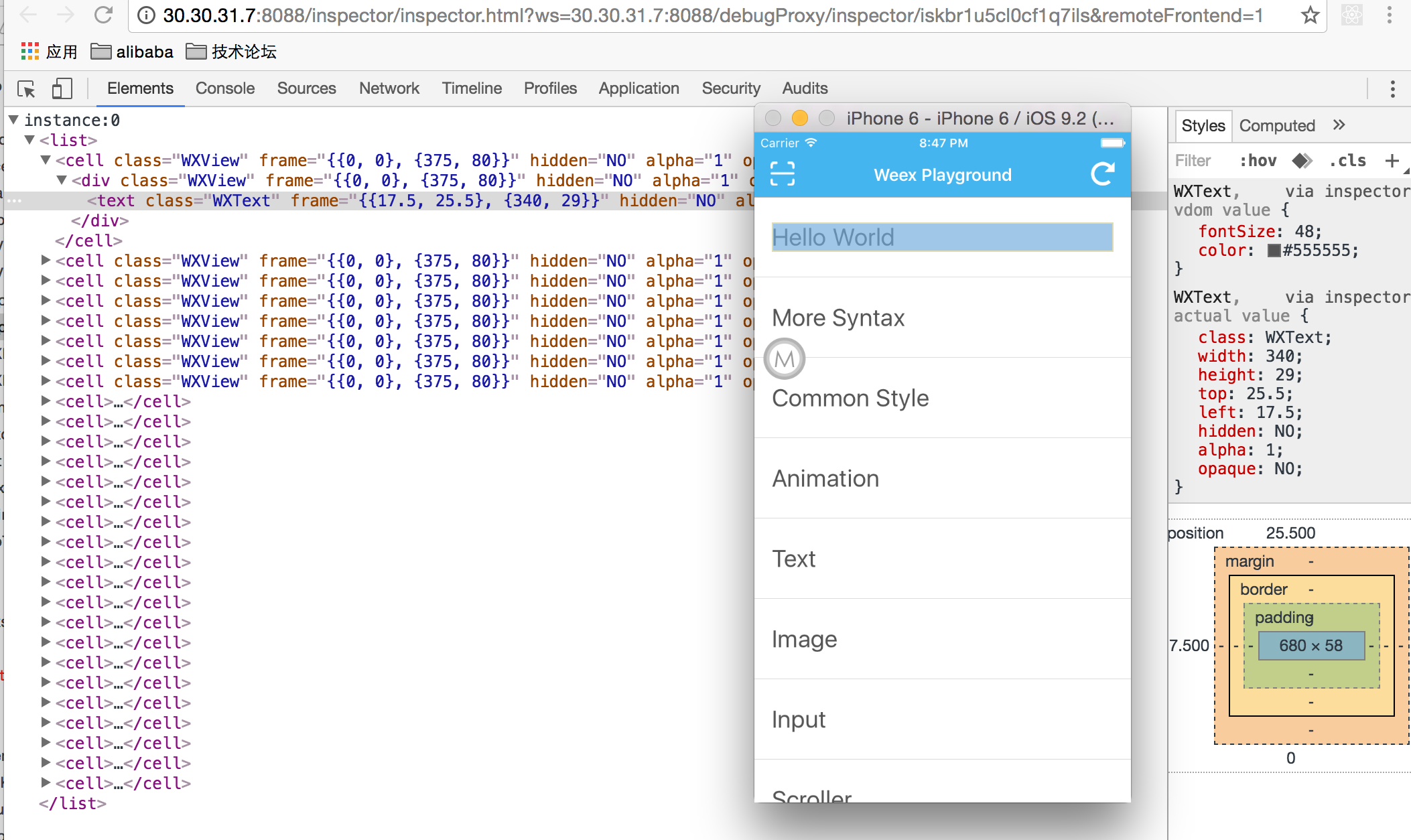
开始调试 如果你的 App 客户端完成了以上步骤那么恭喜你已经接入完毕,可以愉快的调试 Weex bundle 了,调试体验和网页调试一致!建议新手首先用官方的 Playground 体验一下调试流程。只需要启动 App 扫描 Chrome 调试页面下方的第一个二维码即可建立与 Debugger Server 的通信,Chorome 的调试页面将会列出连接成功的设备信息。
主要步骤如下
如果你要加载服务器上 bundle,第一步就是要让你的 bundle sever 跑起来. 在 Playground 中特别简单,只需要你到 Weex 源码目录下,运行 ./start 即可。
命令行运行 weex debug 启动 Debugger Server,Chrome 将会打开一个网页,在网页下方有一个二维码和简单的介绍。
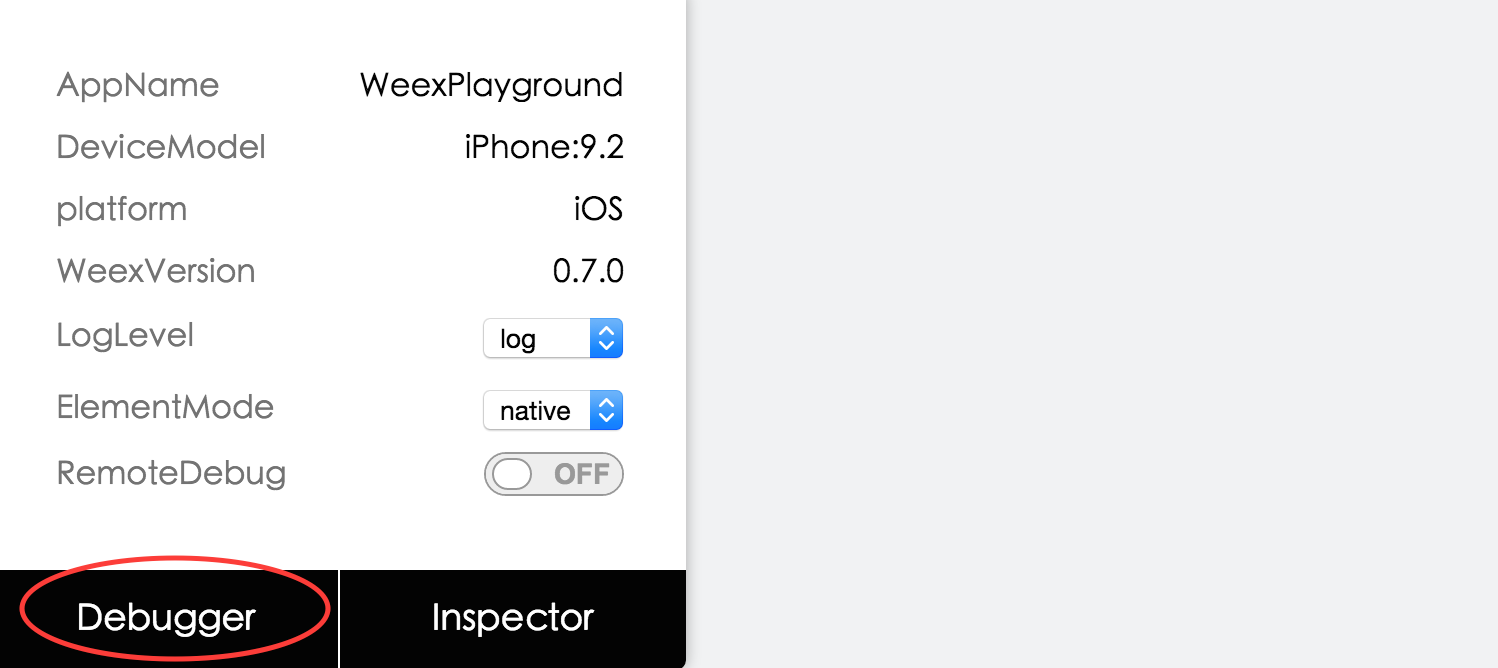
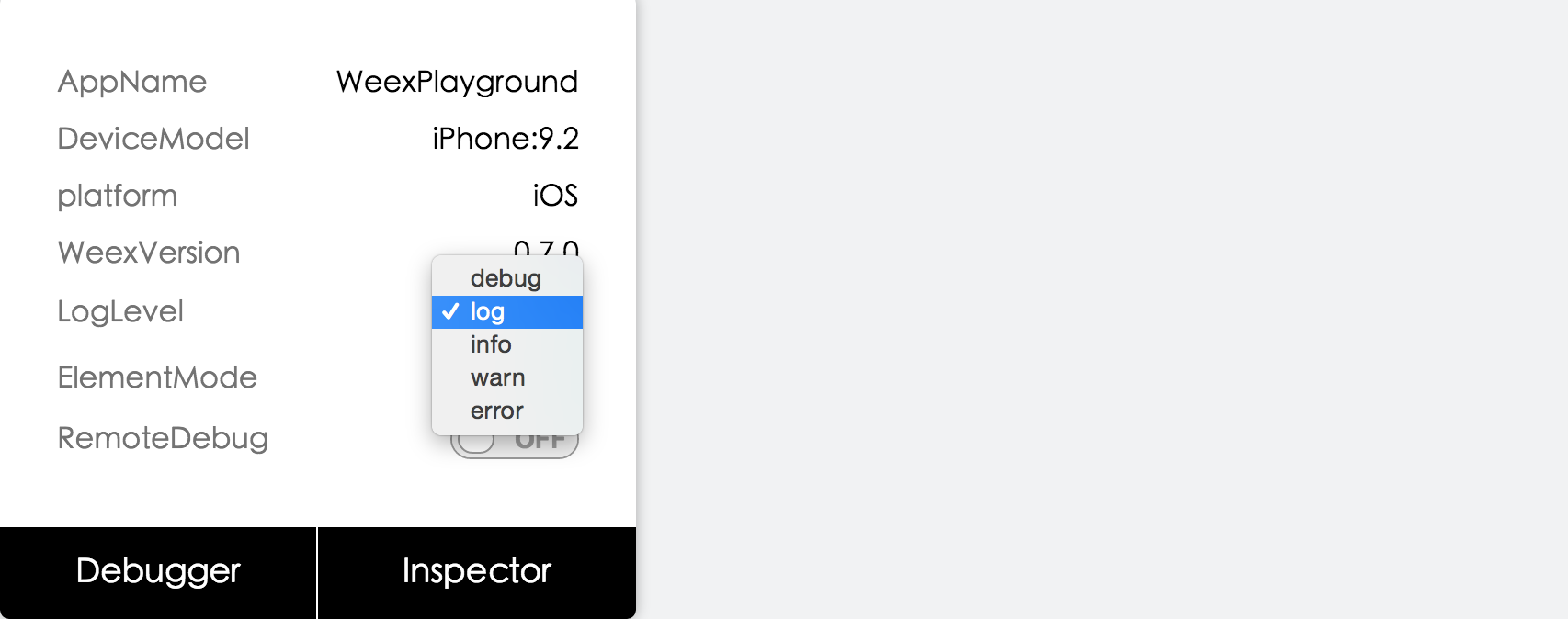
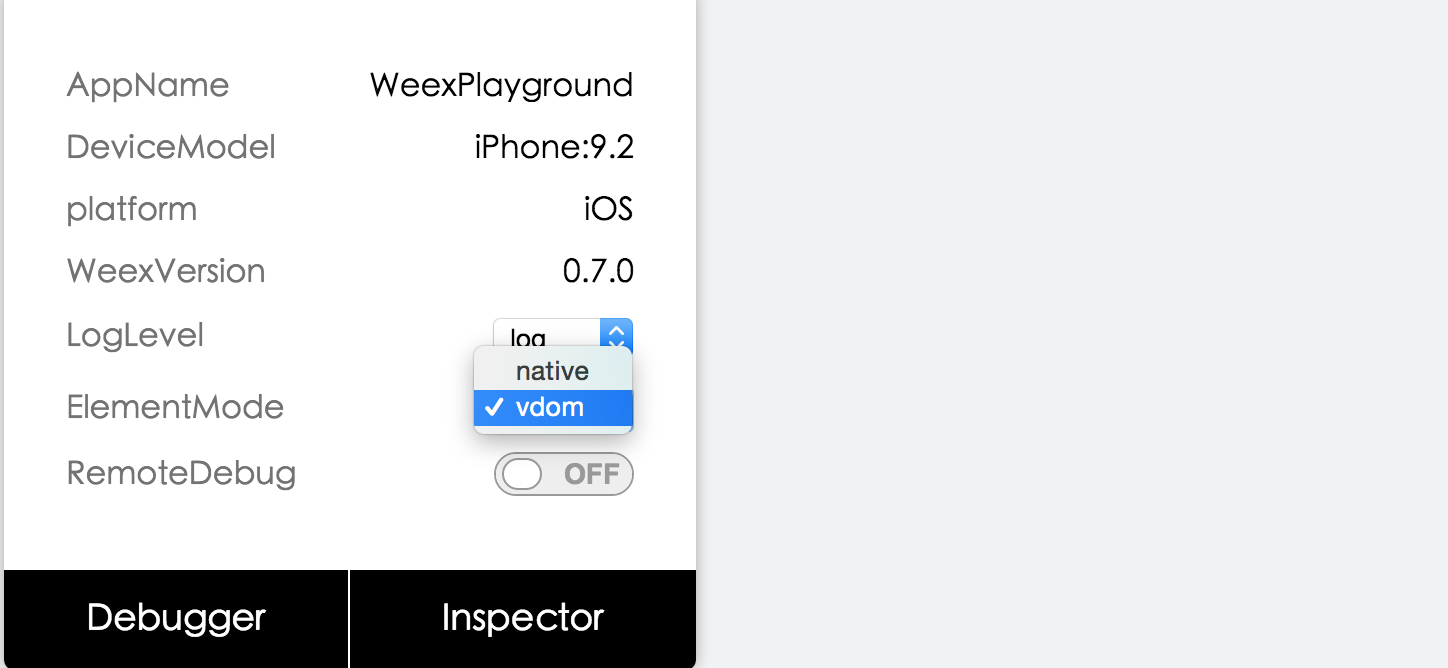
启动 App 并确认打开调试模式。你将在上一步中打开的网页中看到一个设备列表,每个设备项都有两个按钮,分别是 Debugger 和 Inspector。
点击 Inspector Chrome 将创建 Inspector 网页;点击 Debugger Chrome 将创建 Debugger 网页;二者是相互独立的功能,不相互依赖。
背景知识 Devtools 扩展了 Chrome Debugging Protocol ,在客户端和调试服务器之间的采用 JSON-RPC 作为通信机制,本质上调试过程是两个进程间协同,相互交换控制权及运行结果的过程。更多细节还请阅读Weex Devtools Debugger 的技术选型实录 这篇文章。
客户端
Devtools 客户端作为 aar 被集成 App 中,它通过 webscoket 连接到调试服务器,此处并未做安全检查。出于安全机制及包大小考虑,强烈建议接入方只在 debug 版本中打包此 aar。
服务器
Devtools 服务器端是信息交换的中枢,既连接客户端,又连接 Chrome,大多数情况下扮演一个消息转发服务器和 Runtime Manager 的角色。
Web端
Chrome 的 V8 引擎扮演着 Bundle javascript runtime 的角色。开启 debug 模式后,所有的 bundle js 代码都在该引擎上运行。另一方面我们也复用了 Chrome 前端的调试界面,例如设置断点,查看调用栈等,调试页关闭则 runtime 将会被清理。
调试的大致过程请参考如下时序图。
FAQ 在各业务接入过程中,陆续发现一些问题,对高频次的问题解答如下,开发中以 weex debug -V 的方式启动 Debugger Server 可以看到 server 端的 log 信息,对照上文中的时序图对于定位问题还是非常有帮助,建议调试中默认开启 server 端 log。
扫码 App 在 DebugServerProxy 中抛出 class not found
已知的原因如下:
weex_inspector 以 provided 方式引用的包是否引入成功,如 fastjson 等。
weex_inspector 以 compile 方式引用的包是否引入成功,某些 app 重新引入 com.squareup.okhttp:okhttp:2.3.0 和 com.squareup
.okhttp:okhttp-ws:2.3.0 则不再报错。
混淆规则影响反射。
playground 扫码调试 crash
系统为 android 6+,崩溃信息提示进程需要 android.permission.READ_PHONE_STATE 权限,代码中未做权限检查,在 0.0.2.7 版本以后已修复,不再需要此权限。
扫码后设备列表页并没有出现我的设备信息
已知的原因如下:
Debugger Server 和手机在不同网段,被防火墙隔离。
手机连接了 PC 端的代理,当前尚不支持。
多进程连接服务器端的同一端口,比如在 Application 的 onCreate 中初始化 sdk,若多个进程连接服务器端的同一端口则报错,在 0.0.2.3 版本以后已支持多进程无此问题。
调试过程中频繁刷新连接失败,Server 端提示重新启动 App,非必现
已知的原因如下:
多线程操作网络连接引起,在频繁的即断即连时容易触发。在 0.0.7.1 版本已修复。
注入自定义WebSocket Client 目前Inspector以反射的方式动态调用了okhttp-ws库中的相关代码,可以兼容的okhttp与okhttp-ws版本为:
okhttp, okhttp-ws 2.7.5版本以下
okhttp3, okhttp3-ws 3.5版本以下WeexInspector.overrideWebSocketClient 方法来注入自定义的WebSocket实现,示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 public class CustomWebSocketClient implements IWebSocketClient private WebSocket ws; @Override public boolean isOpen () return ws != null ; } @Override public void connect (String wsAddress, final WSListener listener) OkHttpClient okHttpClient = new OkHttpClient(); okHttpClient.setConnectTimeout(5 , TimeUnit.SECONDS); okHttpClient.setReadTimeout(5 , TimeUnit.SECONDS); okHttpClient.setWriteTimeout(5 , TimeUnit.SECONDS); Request request = new Request.Builder().url(wsAddress).build(); WebSocketCall webSocketCall = WebSocketCall.create(okHttpClient, request); webSocketCall.enqueue(new WebSocketListener() { @Override public void onOpen (WebSocket webSocket, Request request, Response response) throws IOException ws = webSocket; listener.onOpen(); } @Override public void onMessage (BufferedSource payload, WebSocket.PayloadType type) throws IOException if (WebSocket.PayloadType.TEXT == type) { listener.onMessage(payload.readUtf8()); } } @Override public void onPong (Buffer payload) } @Override public void onClose (int code, String reason) listener.onClose(); } @Override public void onFailure (IOException e) listener.onFailure(e); } }); } @Override public void close () if (ws != null ) { try { ws.close(CloseCodes.NORMAL_CLOSURE, "Normal closure" ); } catch (IOException e) { e.printStackTrace(); } } } @Override public void sendMessage (int requestId, String message) if (ws != null ) { try { ws.sendMessage(WebSocket.PayloadType.TEXT, new Buffer().writeString(message, Charset.defaultCharset())); } catch (IOException e) { e.printStackTrace(); } } } }